VertexLists Go Morphing
Back in 1996 there was an After Dark (I think) screensaver that morphed vector-like figures from one Olympic sport in to another, such as swimmer to a volleyball player. If I had the energy/time I’d look around on a backup CD for that one just to grab an image (if of course I could get OS8 or 9 up and running). Screensavers have mostly faded away with the exception of that really cool spinning 3D RSS Visualizer and the iTunes cover art on OSX. Anyway (enough reminiscing), I never forgot that screensaver and loved how things morphed.
When vectorShapes made it in to Director 7 I immediately started using them. They made such nice anti-aliased lines and curves (or is that aliased…which ever is the pretty one). For making graphs and such in math and science they are unbelievably useful.
One issue that many Director users have when first starting to use vectorShapes is when the registration point seems to shift around as you change the vertexList. There are proper things to do, but this covers a little trick that I use. One of the first things I noticed is that you could have two vertexPoints in your vector, and if they were less than 0.5 pixels apart that line wouldn’t show up in the vectorShape member. Nifty!
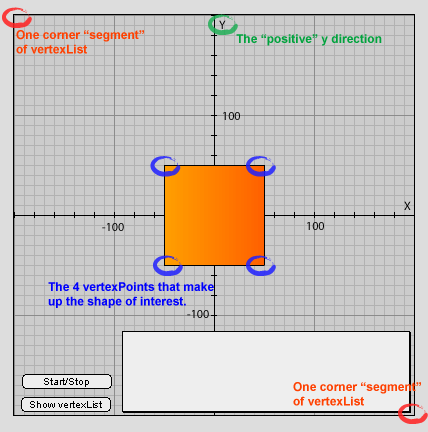
If you use this fact you can draw an invisible line in one corner of a rectangle, and another invisible line in the opposite corner (using the #newCurve feature of vectorShapes). You can then start adding any new shapes you want. Just be sure you never have a point that goes “outside” your rectangular region.

In this example I set up several key data sets that will be my “shapes” that I will morph. In this case I just used 4 points. I do a few loops to move them from one shape to the next (by extrapolating between the current shape and the one it is morphing towards). When it gets to the final shape it starts working back to the first shape (and vice versa). One thing I do is flip the y value in sign before I add the data to the vertexList. In science I always need a positive value of y to be upward (otherwise the world would be upside down!).
There is a much more complete article on Director Online that covers a lot of the morphing behavior, so jump over there for some code that is a bit cleaner than mine 🙂
Click to view example (pop up window)
Download this example (zip file, 28k)
4 comments August 22nd, 2006