Pop up preview of dcrs in WordPress
June 14th, 2006
One of the things I did want to do was modify my WordPress installation so I could upload a dcr file, and also so I could quickly post that dcr so it would show up in a pop up window without me having to enter much info when editing my post. After a bit of research I figured out how to do that (see below about my web-ignorance).
Now, does this work on all browsers/platforms? Will it work with that new M$ security patch in IE6 and the new IE7? Hmm…I think I’ll worry about that at a later time.
To get this to work I edited my header.php file and added this script just after the </head> tag (via the WordPress > Dashboard > Presentation interface).
<script language="javascript" type="text/javascript">
<!--
function popUpDCRWindow(aW, aH, sW, sH, aFile)
{
newwindow2=window.open('','name','height='+aH+',width='+aW+'');
var tmp = newwindow2.document;
tmp.write('<html><head><title>a preview window</title>');
tmp.write('</head><body bgcolor=#A3C159>');
tmp.write('<p><center>');
tmp.write('<OBJECT CLASSID="clsid:166B1BCA-3F9C-11CF-8075-444553540000"');
tmp.write('CODEBASE="http://download.macromedia.com/pub/
shockwave/cabs/director/sw.cab#version=8,5,1,0"');
tmp.write('WIDTH="'+sW+'" HEIGHT="'+sH+'">');
tmp.write('<PARAM NAME="SRC" VALUE="'+aFile+'">');
tmp.write('<EMBED SRC="'+aFile+'" WIDTH='+sW+' HEIGHT='+sH+' TYPE="application/x-director" PLUGINSPAGE=');
tmp.write('"http://www.adobe.com/shockwave/download/">');
tmp.write('</EMBED>');
tmp.write('</OBJECT>');
tmp.write('</center></p></body></html>');
tmp.close();
}
// -->
</script>
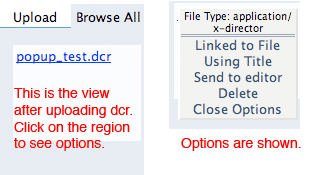
When I am writing a post I can upload a dcr file (see prior post about adding file types to WP) and am then presented with the options.

I make the selections shown in the picture, and then ‘Send to editor.’ When I do that I get this placed in the current posting:
<a id="p50" href="http://www.directoratnight.com/wp-content
/uploads/2006/06/popup_test.dcr">popup_test.dcr</a>
I make a few quick edits to that and covert it to:
<a href="javascript:popUpDCRWindow(600, 300, 320, 240, 'http://www.directoratnight.com/wp-content
/uploads/2006/06/popup_test.dcr')">Click for pop up window.</a>
The numbers in the javascript call represent the pop-up window width, height, dcr width, and dcr height. Is this a good solution? I’m sure there is a better way, but I’ll stick with this for now. If anyone has a simpler method, feel free to drop me a line. This one is at least simple enough for the day.
—————————
Back in the old days of 1993 — 1995 I was pretty good as a web guy. I knew the five or six different things you could do in HTML and by 1995 I could even do Shockwave. Now I’m more or less crushed by HTML. To do nifty stuff you need to know PHP, MySql, CFM, and/or a wealth of other stuff.
Thus, for my web presence I more or less live with things such as WordPress (but still enjoy tinkering with it). The people that work on blogging tools do such a good job that I don’t find it productive to spend my own time on such things, but playing with Director is still fun 🙂
Note: Several lines of the code in this post had breaks put in them for layout.
Entry Filed under: Blog tools
Leave a Comment
Some HTML allowed:
<a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <s> <strike> <strong>
Trackback this post | Subscribe to the comments via RSS Feed