Posts filed under 'Demo Files'
Many moons ago I worked with CC Chamberlin. He knows Director! From the dirGames mailing list he posted this:
Howdy –
For a conference we were hosting in Albuquerque this week, I presented a session on Shockwave3D game development, and now that the conference is over, I wanted to share the related documents I created for the session.
There are 53 pages of introductory tutorials and discussion about developing games for Shockwave3D, spread among four documents:
Creating 3D Educational Games (6 pgs)
Introduction to Low-Polygon 3D Modeling for Games (12 pgs)
Introduction to Low-Polygon Game Asset Texturing (15 pgs)
Introduction to 3D Game Scripting (20 pgs)
Most of this content will be too basic for the gurus out there, but it might be of interest to newcomers or for educators looking to help others get started. (The first document acts as an overview and introduction to the other three. Most of the people on these lists can skip it, but I’m including it for completeness’ sake.)
Cheers,
CC
You can get the tutorials at his Shockwave3D Developer’s Guide site. Fantastic stuff.
June 21st, 2007
The other day there was a thread on a mailing list related to getting large amounts of text in to a Shockwave movie and keeping the bandwidth small. Since you can’t use the UnZip Xtra in Shockwave someone mentioned the idea of having data that represents text placed inside an image, and then convert the image to the text in the dcr.
For some reason I suddenly thought of when I was a kid trying to write top secret notes that only my buddy would be able to read if he knew “the code,” so I figured I’d play with this for a few minutes after eating a bit too much turkey the other day.

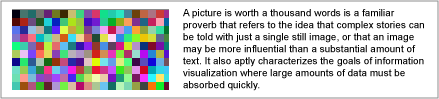
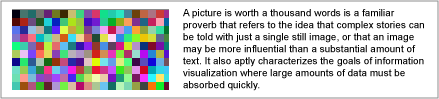
In terms of a basic image, each pixel of the image consists of red, green, and blue (when working in the RGB color model). Since each pixel has three colors (and each color ranges from 0 to 255) I decided to use a very simple method where each pixel will represent three letters of the text. Using a 100 x 100 pixel image I can get 30,000 characters of text. A typical png of that size is around 6k, so the png is very small compared to the amount of data you can extract.
When converting from text to image I embed the total number of characters in the first pixel (see code for method used), and then use the remaining pixels to store the characters (three characters/pixel). Each character is turned in to a number using the charToNum function, and that set of three characters is then turned in to the pixel using setPixel.
When going from image to text I basically do the opposite. I read the first pixel (using getPixel) to see how many characters I have to deal with, and then start reading all the rest of the pixels and using numToChar to translate the red, green, and blue colors in to characters. The reason I put the total number of characters in that first pixel was so that I wouldn’t have to read all 10,000 pixels every time (only as many as needed to save time).
This was a very simple way to do this and you could add a lot of features that would enable more interesting encryption methods, as well as other ways to encode the data that would lead to far more compression.
Click to view example (pop up window)
Director Source Code (zip file)
Note: I have not added any error checking to the source code, so many thing could cause an error (as well as the shockwave sample).

November 27th, 2006
In DirMX 2004 the ability to have scripts that make use of Javascript rather than Lingo was included. Although I’m from a Lingo background, I have found a few things that are much simpler to do in Javascript.
Lingoworkshop discusses Javascript in Director in terms of dealing with text and encryption. In my line of work one of my big concerns is display of numbers. Just like text, Javascript can help out with this.
In Lingo I’m sure you are used to seeing things such as this in the message window:
the floatPrecision = 4
put 3/4
-- 0
put 3./4
-- 0.7500
The first example is due to division of integers. In a math class 3/4 should not be equal to 0. In the latter example you are left with extra zeros due to the floatPrecision. In both cases I wouldn’t want my output text to show either of those values. I’d really like it to show 0.75.
Along comes Javascript. If you flip your message window over to Javascript you can type the following:
eval(3/4)
0.75
eval(3/5)
0.6
eval(3/7)
0.42857142857142855
This looks much better to the part of my brain that thinks in math. Using eval() makes getting simple expressions for display relatively easy. In Director there are ways to get these nicely formatted numbers, but nothing quite as quick as using the Javascript (from a coding point of view, I’ve never done any tests on the speed of this Javascript within Director).
One real world example where this can be used is in a basic calculator. In this particular case I did a search for “javascript calculator” and found many different implementations of Javascript for this purpose. I took the code and made a few modifications, added a few buttons, and one behavior (in Lingo) to deal with keys getting hit, and the final product can be used to do your taxes…or at least divide 3 by 4 with a nicely displayed number.
Click to view example (pop up window)
Download this example (zip file, 100k)
August 27th, 2006
Back in 1996 there was an After Dark (I think) screensaver that morphed vector-like figures from one Olympic sport in to another, such as swimmer to a volleyball player. If I had the energy/time I’d look around on a backup CD for that one just to grab an image (if of course I could get OS8 or 9 up and running). Screensavers have mostly faded away with the exception of that really cool spinning 3D RSS Visualizer and the iTunes cover art on OSX. Anyway (enough reminiscing), I never forgot that screensaver and loved how things morphed.
When vectorShapes made it in to Director 7 I immediately started using them. They made such nice anti-aliased lines and curves (or is that aliased…which ever is the pretty one). For making graphs and such in math and science they are unbelievably useful.
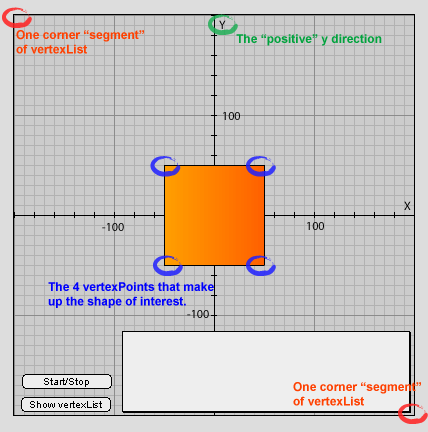
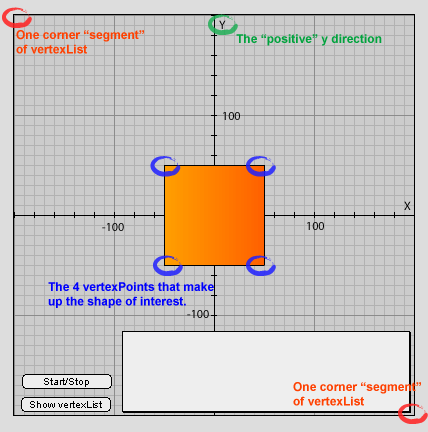
One issue that many Director users have when first starting to use vectorShapes is when the registration point seems to shift around as you change the vertexList. There are proper things to do, but this covers a little trick that I use. One of the first things I noticed is that you could have two vertexPoints in your vector, and if they were less than 0.5 pixels apart that line wouldn’t show up in the vectorShape member. Nifty!
If you use this fact you can draw an invisible line in one corner of a rectangle, and another invisible line in the opposite corner (using the #newCurve feature of vectorShapes). You can then start adding any new shapes you want. Just be sure you never have a point that goes “outside” your rectangular region.

In this example I set up several key data sets that will be my “shapes” that I will morph. In this case I just used 4 points. I do a few loops to move them from one shape to the next (by extrapolating between the current shape and the one it is morphing towards). When it gets to the final shape it starts working back to the first shape (and vice versa). One thing I do is flip the y value in sign before I add the data to the vertexList. In science I always need a positive value of y to be upward (otherwise the world would be upside down!).
There is a much more complete article on Director Online that covers a lot of the morphing behavior, so jump over there for some code that is a bit cleaner than mine 🙂
Click to view example (pop up window)
Download this example (zip file, 28k)
August 22nd, 2006
For those that use Director you have probably run across the name James Newton. He recently updated his Nonlinear Notes for Developers site.
This site brings together in one place all the material that I have developed to help other Director users create great things. The Tutorials section includes articles that I have published but which are no longer in print. The Tips section contains a number of simple movies written in answer to questions on Director-oriented mailing lists or fora. No explicit explanations are given, but the code used is simple and well-enough commented for you to work out how it functions. The Articles section contains links to material published elsewhere on the Internet. The Resources section contains links to other sites that I personally find useful.
Exceedingly useful goodies! Thanks a million James.
March 24th, 2006
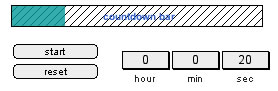
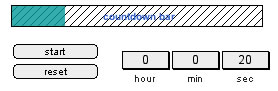
I have barely touched the game world, but one common thing that shows up in many games is a bar that ticks down your last moments of time. A question for a countdown timer is often brought up in forums, and there are many examples of timers kicking around everywhere from the built in behaviors to other samples on the web.

Here is a really quick one that just reduces the size of a QD (quick draw) rectangle. It used the _system.milliseconds for checking time on the exitFrame of a behavior applied to the QD rect sprite.
Source code for countdown time
February 22nd, 2006
On the Adobe Director Forums someone posed a question about how to get started with a “virtual pet.” There are different ways to think about such things. As a physics guy I like to think about pets that obey rules of physics. In this example I set up a pet (let’s just say it is a dog) that will wander around on the screen. If you throw a bone (by clicking on the stage) it will head for that bone, but on occasion it will see something else of interest and forget about the bone. It slowly gets hungry, and if you don’t coerce it in to getting to the food bowl bad things will happen.
The behavior has a nifty “chase” algorithm in it. I’ll probably do more with this file in the future to expand upon my pet.
Can you call that a virtual pet?
The code uses a few DirMX 2004 specific features (named sprites), but could quickly be adjusted to run in older versions (these issues are commented in the code). The graphics in this one are rather primitive to say the least.
Walk to the bone source code.
February 19th, 2006
When people first begin learning Lingo it is very common to do things such as sprite(21).visible = 0 or member(155).color = color(200,0,0). However, it is always advantageous to create behaviors that don’t make use of “hard coded” numbers so that the behavior can be reused in the future without having to adjust the sprite or member numbers or names.
When I first started playing with Lingo my code was full of these hard coded things. Now when I look back at stuff from a decade ago it kills me. Of course, when under pressure I’ll slip in a few of those things at the very end of a project. I always wish I could avoid it, but time pressures often cause the brain to ignore reason.
On the Adobe Director Forum a question was raised about changing the color of text on a mouseEnter event without having to recode each behavior for different member numbers. A very simple way to do this is to write a behavior that allows you to choose the color you want as you drop the behavior on each text member that you apply the behavior to.
Sample file: text_color_rollover.zip
Once you have written a good behavior, you end up using it for many years and many projects.
February 17th, 2006
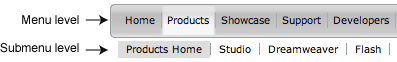
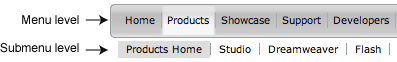
A question was brought up in the Macromedia forums related to menus with submenus, and how would one could make one that functioned similar to the ones at the top of the forums.
I would like to create a sub-navigation that looks something like this:
Nav1 | Nav2 | Nav3
sub1 | sub2 | sub3
Is it possible to hide the sub-navigation until one of the main navigation(Nav2) links is rolled over? Can I have it stay there until another main navigation link is hit or when the user is taken to another frame?
There are a lot of ways to create menus, ranging from using Flash, imaging lingo, and dynamically generated sprites. In the forum JB basically answered the question with the very basic approach that allows for very quick development of this sort of thing with just a few lines of code.
You can download a sample file that was done in DirMX 2004.
Source for menu_demo.dir
There is also an article on Director Online related to menus, and using One Sprite Widgets at LingoWorkshop can make complex menus.
February 15th, 2006